youtube„Āß„ā§„É©„āĻ„Éą„ā≥„É≥„ÉÜ„É≥„ÉĄ„āíťÖćšŅ°šł≠ÔľĀ

śúÄŤŅĎ„ĀĮ„Ā°„āá„Āď„Ā°„āá„Āďyoutube„ĀģTetra Style„ÉĀ„É£„É≥„Éć„Éę„Āę„āā„ā≥„É≥„ÉÜ„É≥„ÉĄ„āíUP„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
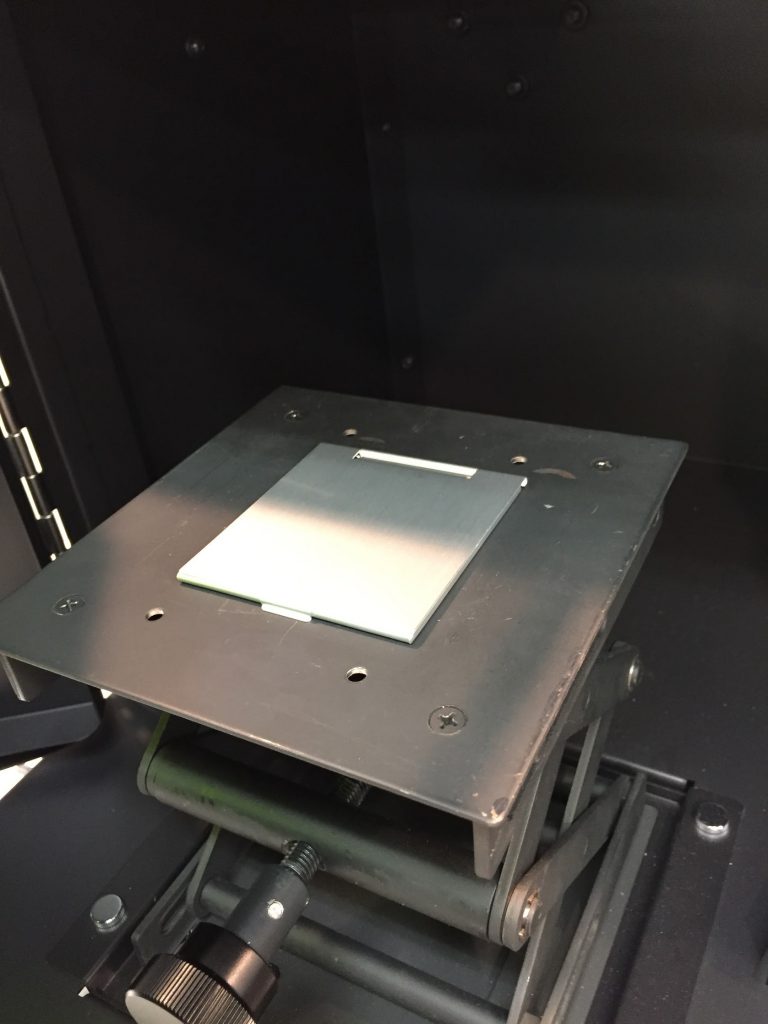
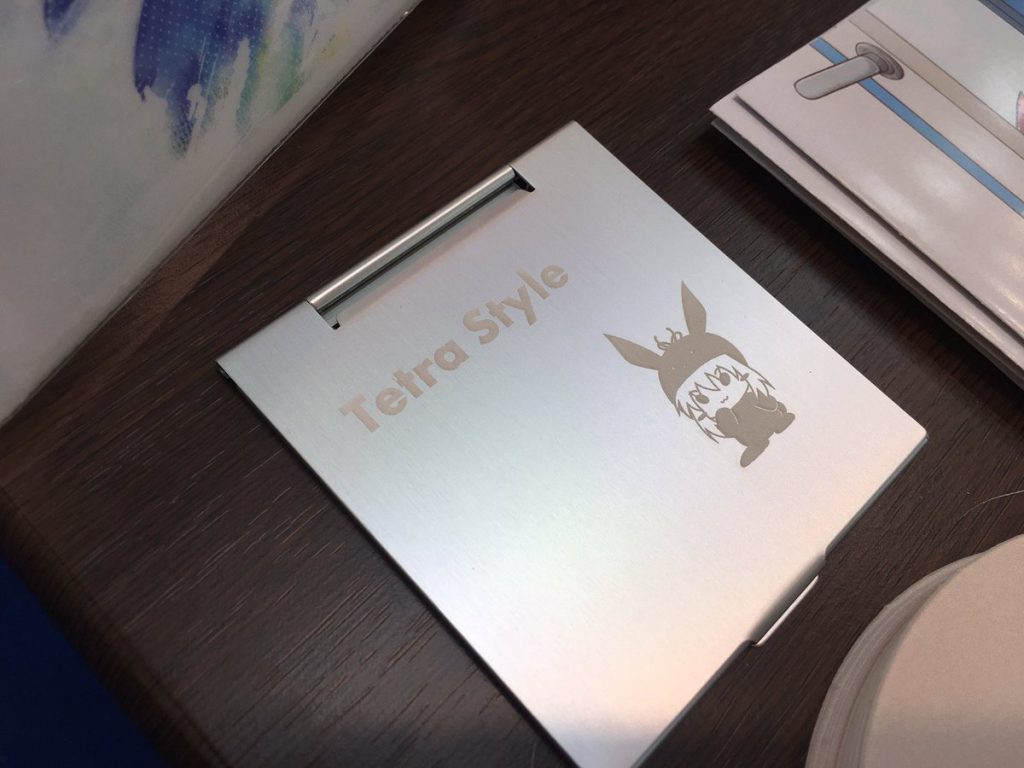
šĽ•ŚČć„Āď„Ā°„āČ„Āģ„ÉĖ„É≠„āį„Āß„ā§„É©„āĻ„Éą„ĀģŚä†Ś∑•Ť¨õŚļß„āíUP„Āó„Āü„Āď„Ā®„ĀĆ„Āā„āä„Āĺ„Āó„Āü„ĀĆ„ÄĀŚźĆśßė„Āę„ā§„É©„āĻ„Éą„ā휏Ź„ĀŹśĖĻ„ĀģŚŹāŤÄÉ„Āę„Ā™„āĆ„Āį„ĀĄ„ĀĄ„Ā™„Ā®śÄĚ„Ā£„Ā¶„ĀĄ„Āĺ„ĀôÔľą„ĀĚ„Āó„Ā¶Ťá™ŚąÜ„ĀģŚāôŚŅėťĆ≤„āāŚÖľ„Ā≠„Ā¶„ĀĄ„āčÔľČ
„āā„Ā°„āć„āď„ÄĀ„ā§„É©„āĻ„Éą„ā휏Ź„Āč„Ā™„ĀĄśĖĻ„āā„ÄĆ„ĀĶ„Éľ„āď„ÄĀ„Āď„āď„Ā™ťĘ®„Āę„Āó„Ā¶śŹŹ„ĀĄ„Ā¶„āč„āď„Ā†„Äć„ĀŹ„āČ„ĀĄ„Ā™śĄü„Āė„Āߍ¶č„Ā¶ť†ā„ĀĎ„āč„Ā®ŚĻł„ĀĄ„Āß„Āô„Äā
 ŤÉĆśôĮśľĒŚáļ„ĀģŤ¨õŚļߌčēÁĒĽÔľĀ
ŤÉĆśôĮśľĒŚáļ„ĀģŤ¨õŚļߌčēÁĒĽÔľĀ
śúÄśĖį„ĀģŚčēÁĒĽ„ĀĮTetra StyleŚŅúśŹī„ā≠„É£„É≥„Éö„Éľ„É≥„Āß„É™„āĮ„ā®„āĻ„Éą„āí„ĀĄ„Āü„Ā†„ĀĄ„Āü„ā§„É©„āĻ„Éą„āíšĹŅ„Ā£„Ā¶„ÄĀŤŹĮ„āĄ„Āč„Ā™šłÄśěöÁĶĶ„Āꚼēšłä„Āí„āč„Āü„āĀ„ĀģŤÉĆśôĮśľĒŚáļ„ĀģŤ¨õŚļß„Ā®„Ā™„Ā£„Ā¶„Āä„āä„Āĺ„ĀôÔľĀ
šļļÁČ©„āíś•Ĺ„Āó„ĀŹśŹŹ„ĀĄ„Āü„ĀĎ„Ā©„ÄĀšłÄśěöÁĶĶ„Āę„Āô„āč„Āü„āĀ„Āę„ĀĮŤÉĆśôĮ„ĀĆ„ĀĄ„āč‚Ķ„Äā ťĀ©ŚĹď„Āęś®°śßė„āíŤ∂≥„Āó„Ā¶„ĀŅ„Āü„ĀĎ„Ā©„Ā™„āď„ĀčŚÜī„Āą„Ā™„ĀĄ‚Ķ„Äā„Āď„āď„Ā™Ť™≤ť°Ć„āíŤß£śĪļ„Āó„Āĺ„ĀôÔľĀ
śú¨ŚĹď„ĀĮ„É©„Éē„ĀģśôāÁāĻ„ĀߍÉĆśôĮ„Āģ„Āď„Ā®„Āĺ„ĀߍÄÉ„Āą„āČ„āĆ„āč„Ā®ŤČĮ„ĀĄ„Āģ„Āß„Āô„ĀĆ„ÄĀ„āę„ÉÉ„Éą„ā§„É©„āĻ„Éą„ā횳ĜěöÁĶĶ„ĀꚼēÁęč„Ā¶„ā茆īŚźą„Ā™„āď„Āč„Āę„āāŚĹĻ„ĀęÁęč„Ā§„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Āģ„Āß„ÄĀŚõį„Ā£„ĀüÁĶĆť®ď„ĀĆ„Āā„āčšļļ„ĀĮ„Āú„Ā≤„ĀĒ„āČ„āď„ĀŹ„Ā†„Āē„ĀĄ„Äā
 ŚčēÁĒĽ„Ā§„ĀŹ„āč„Āģ„Ā£„Ā¶Ś§ßŚ§Č‚ĶԾĀ
ŚčēÁĒĽ„Ā§„ĀŹ„āč„Āģ„Ā£„Ā¶Ś§ßŚ§Č‚ĶԾĀ
„Āď„Ā°„āČ„ĀģŚčēÁĒĽÔľą‚ÜĎԾȄĀĮyoutuber„Ā£„ĀĹ„ĀĄ„Āď„Ā®„āí„Āó„Ā¶„ĀŅ„āą„ĀÜ„Ā®śÄĚ„ĀĄ„ÄĀťü≥Ś£į„Āā„āä„ÄĀ„ÉÜ„É≠„ÉÉ„Éó„Āā„āä„ĀģŚčēÁĒĽ„ĀęśĆĎśą¶„Āó„Ā¶„ĀŅ„Āĺ„Āó„Āü„ĀĆ„ÄĀ„āĀ„Ā°„āÉ„ĀŹ„Ā°„āÉŚ§ßŚ§Č„Āß„Āó„Āü„ÄāyoutuberÔľąÁ∑®ťõÜ„Āó„Ā¶„āčšļļŚźęԾȄĀô„ĀĒ„ĀĄ„Äā„Äā„Äā
„ÄĆ„Ā™„āď„Āß„āā„ā≥„É≥„ÉÜ„É≥„ÉĄ„Āę„Āó„Ā¶„āĄ„āč„Äć„Ā®„ĀĄ„ĀÜ„Āģ„ĀĆśúÄŤŅĎ„ĀģśįóśĆĀ„Ā°„Ā™„Āģ„ĀßšĽäŚõěŚčēÁĒĽÁ∑®ťõÜ„Āߍ°Ć„Ā£„ĀüŚĪ•ś≠ī„āāÁį°Śćė„Āęśģč„Āó„Ā¶„Āä„Āć„Āĺ„Āô„Äā
„ĀŅ„āď„Ā™„āāyoutuber„Āę„Ā™„āć„ĀÜ„Āú‚ĶԾĀÔľą„Ā®„Ā¶„āā„Āü„ĀĄ„Āł„āď„Ā†„āą„ÄāÔľČ
 ŚčēÁĒĽÁ∑®ťõÜ„Āę„Āā„Āü„āä„āĄ„Ā£„Āü„Āď„Ā®
ŚčēÁĒĽÁ∑®ťõÜ„Āę„Āā„Āü„āä„āĄ„Ā£„Āü„Āď„Ā®
„ÉĽ„āĮ„É™„āĻ„āŅ„Āģ„ā§„É©„āĻ„ÉąÁĒĽťĚĘ„āímac„ĀģQuickTime„ĀßÁĒĽťĚĘťĆ≤ÁĒĽ
šĽäŚõě„ĀĮśŹŹ„ĀćśĖĻ„ĀģÁĶĆťĀéŚčēÁĒĽ„Āß„ĀĮ„Ā™„Āč„Ā£„Āü„Āģ„Āß„ÄĀ„āĮ„É™„āĻ„āŅ„Āģ„ɨ„ā§„ɧ„Éľ„ā팹á„āäśõŅ„Āą„Ā¶„ĀĄ„āčśßėŚ≠ź„āíÁĒĽťĚĘťĆ≤ÁĒĽ„Āó„Ā¶šĹú„āä„Āĺ„Āó„Āü„ÄāťĖď„ĀģÁīį„Āč„ĀĄÁĶĆťĀé„ĀĮ„Ā™„ĀŹ„ÄĀ„Āē„ĀŹ„Āē„ĀŹ„Ā®„ā§„É©„āĻ„Éą„ĀĆŚ§Č„āŹ„Ā£„Ā¶„ĀĄ„ĀŹ„Āģ„ĀߌčēÁĒĽ„ĀģśôāťĖďÁü≠Áłģ„Āę„Ā™„āä„Āĺ„Āô„Äā
šłčśõł„Āć„Āģ„ɨ„ā§„ɧ„Éľ„Ā™„āď„Āč„āāśģč„Āó„Ā¶„Āä„ĀŹ„Ā®„Āď„ĀÜ„ĀĄ„Ā£„Āüśôā„ĀęšĹŅ„Āą„Āĺ„Āô„Äā
Mac„ĀģQuickTime Player„ĀßÁĒĽťĚĘ„ā팏éťĆ≤„Āô„āč
„ÉĽillustrator„Āß„ÉÜ„É≠„ÉÉ„ÉóšĹú„āä
śó•śú¨„Āģyoutube„Āß„ĀĮŚŅÖť†ą„Āģ„ÉÜ„É≠„ÉÉ„Éó„ÄāŚćė„ĀęśĖáŚ≠ó„āíśČď„Ā£„Āü„Ā†„ĀĎ„Āß„Ā™„ĀĄ„ÉÜ„É≠„ÉÉ„Éó„āí„Ā©„ĀÜ„āĄ„Ā£„Ā¶šĹú„āć„ĀÜ„Āč„Ā™‚Ķ„Ā®ŤÄÉ„Āą„Ā¶„ĀĄ„Āĺ„Āó„Āü„Äā
youtuberŚĺ°ÁĒ®ťĀĒ„āĘ„Éó„É™„ÄĆperfect Image„Äć„ĀßÁį°Śćė„Āę„ÉÜ„É≠„ÉÉ„Éó„ā횼ė„ĀĎ„āČ„āĆ„āč„Āď„Ā®„ĀĮÁü•„Ā£„Ā¶„ĀĄ„Āü„Āģ„Āß„Āô„ĀĆ„ÄĀPC„ĀßÁ∑®ťõÜ„Āó„Āü„Āč„Ā£„Āü„Āģ„Āß„ÄĀperfect Image„Āģ„ÉÜ„É≠„ÉÉ„ÉóšłÄŤ¶ß„ā팏āŤÄÉ„Āęillustrator„ĀßšłÄ„Ā§„Āö„Ā§šĹú„āä„Āĺ„Āó„Āü„Äā„āĀ„Ā£„Ā°„āÉŚ§ßŚ§Č„Āß„Āô„Ā≠‚Ķ„Äā„ÉÜ„É≠„ÉÉ„Éó„ĀßšĺŅŚą©„Ā™„āĄ„āäśĖĻ„ĀĆ„Āā„Ā£„Āü„āČśēô„Āą„Ā¶šłč„Āē„ĀĄ„Äā
„āį„É©„Éē„ā£„ÉÉ„āĮ„āĻ„āŅ„ā§„ÉęÁôĽťĆ≤„Ā®„āĘ„Éľ„Éą„Éľ„Éú„Éľ„ÉČ„ĀĒ„Ā®„Āģśõł„ĀćŚáļ„Āó„ĀĆŚ§ßśīĽŤļć„Āó„Āĺ„Āó„Āü„Äā



„āĘ„Éľ„Éą„Éú„Éľ„ÉČ„āĶ„ā§„āļ
1280px√ó720px
„āĘ„Éľ„Éą„Éú„Éľ„ÉČ„ĀĮŚ°ó„āäŤ∂≥„ĀóÁ∑ö„āíś∂ą„Āô„Āď„Ā®„āíŚŅė„āĆ„Āö„Āę„Äā
ÔľĽ„Éē„ā°„ā§„ÉęԾłÜíÔľĽ„ÉČ„ā≠„É•„É°„É≥„ÉąŤ®≠ŚģöԾłÜíśĖ≠„Ā°ŤźĹ„Ā®„Āó„Āģ„ÉĒ„āĮ„āĽ„Éęśēį„āí„Āô„ĀĻ„Ā¶0„Āę„Äā

„āĘ„Éľ„Éą„Éú„Éľ„ÉČ„ĀĒ„Ā®„Āģśõł„ĀćŚáļ„Āó„Äā
ÔľĽ„Éē„ā°„ā§„ÉęԾłÜíÔľĽśõł„ĀćŚáļ„ĀóԾłÜíÔľĽ„āĻ„āĮ„É™„Éľ„É≥ÁĒ®„Āęśõł„ĀćŚáļ„ĀóԾłÜí4x jpg100„Āßśõł„ĀćŚáļ„Āó„Āĺ„Āó„Āü„Äā

„ÉĽiPhone„Āßťü≥Ś£į„ā팹•śíģ„āä
iPhone„Āß„Āģťü≥śíģ„āä„ĀĮ„Éě„ā§„āĮ„āíšĹŅ„ĀÜ„Ā®„ĀĄ„ĀĄ„Āģ„Āč„Ā™„Ā®śÄĚ„Ā£„Āü„Āģ„Āß„Āô„ĀĆ„ÄĀ„Ā™„Āę„Āõ„Éě„ā§„āĮ„ĀĆ„Ā™„Āč„Ā£„Āü„Āģ„ĀßśúÄŚąĚiPhone„Āę„Ā§„ĀĄ„Ā¶„ĀŹ„āč„ā§„ɧ„Éõ„É≥„Éě„ā§„āĮ„āíšĹŅ„Ā£„Ā¶ŚŹéťĆ≤„Āó„Ā¶„ĀŅ„Āĺ„Āó„Āü„ĀĆ„ÄĀ„ā§„ɧ„Éõ„É≥„Éě„ā§„āĮšĹŅ„ĀÜ„āą„āä„ĀĚ„Āģ„Āĺ„ĀĺÁęĮśúę„ĀꌟτĀč„Ā£„Ā¶śúÄŚąĚ„Āč„āČŚÖ•„Ā£„Ā¶„ĀĄ„āč„Éú„ā§„āĻ„ɨ„ā≥„Éľ„ÉÄ„Éľ„āĘ„Éó„É™„ĀßťĆ≤ťü≥„Āô„āčśĖĻ„ĀĆťü≥„ĀĆŤČĮ„Āč„Ā£„Āü„Āß„Āô„Äā
„Āā„Ā®„Ā©„ĀÜ„āāśó©ŚŹ£„Āę„Ā™„āä„ĀĆ„Ā°„Ā™„Āģ„Āßś≥®śĄŹ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„ÄāÁßĀ„Ā†„ĀĎ„Āč„Ā™„Äā
„ÉĽPremiere„Āßťü≥Ś£į„āíŤĀě„Ā挏Ė„āä„āĄ„Āô„ĀŹÁ∑®ťõÜ
Ťá™ŚąÜ„ĀģŚ£į„āíťĆ≤ťü≥„Āó„Ā¶ŤĀě„ĀŹ„Āģ„Āƍ趜Čč„Ā™šļļ„āāŚ§ö„ĀĄ„Āģ„Āß„ĀĮ‚Ķ„Äā„āĘ„Éä„ā¶„É≥„āĶ„Éľ„Āģ„āą„ĀÜ„Ā™śĽĎŤąĆ„Ā®Áī†śēĶ„Ā™Ś£į„ĀĆś¨≤„Āó„ĀĄÔľĀ„Āß„āā„ĀĚ„ĀÜ„ĀĮŤ®Ä„Ā£„Ā¶„āā„Āó„āá„ĀÜ„ĀĆ„Ā™„ĀĄ„Āģ„Āß„ÄĀ„Āõ„āĀ„Ā¶ťü≥Ś£į„āĮ„ā™„É™„ÉÜ„ā£„āíšłä„Āí„āą„ĀÜ„Ā®śÄĚ„ĀĄ„ÄĀPremiere„ĀßÁ∑®ťõÜ„Āó„Āĺ„Āó„Āü„Äā
„Āď„Ā°„āČ„ĀģŚčēÁĒĽ„ā팏āŤÄÉ„ĀęÁ∑®ťõÜ„Āó„Āü„Āģ„Āß„Āô„ĀĆ„ÄĀŤĀī„ĀćśĮĒ„ĀĻ„Ā¶„ĀŅ„āč„Ā®„Āč„Ā™„āäŤČĮ„ĀŹ„Ā™„āä„Āĺ„Āó„ĀüÔľĀ
„ÉĽiMovie„Āßśė†ŚÉŹ„āĄťü≥„ā팟ą„āŹ„Āõ„Ā¶Á∑®ťõÜ
Premiere„Āā„āč„Ā™„āČPremiere„ĀßÁ∑®ťõÜ„Āó„ĀüśĖĻ„ĀĆŤČ≤„āď„Ā™„Āď„Ā®„ĀĆ„Āß„Āć„āč„Ā®śÄĚ„ĀÜ„Āģ„Āß„Āô„ĀĆ„ÄĀ„Ā™„Āę„Āõ„āĄ„āč„Āď„Ā®„ĀĆ„Āô„Āß„ĀęŤČ≤„ÄÖ„Āā„Ā£„Ā¶ÁĖ≤„āĆ„Āü„Āģ„Āß„Āē„ĀŹ„Āē„ĀŹ„ĀĄ„Āė„āĆ„āčiMovie„āíšĹŅ„ĀĄ„Āĺ„Āó„Āü„ÄāÁīį„Āč„ĀĄŚ∑¶šłč„Āģ„ÉÜ„É≠„ÉÉ„Éó„āĄÁĒĽťĚĘŚąá„āäśõŅ„Āą„Āģ„Éą„É©„É≥„āł„ā∑„Éß„É≥„ĀĮiMovie„Āß„Āô„Äā
ŚģĆśąź„Āó„Āü„āČ„ĀĚ„Āģ„Āĺ„Āĺyoutube„Āęśõł„ĀćŚáļ„Āó„Ā¶UP„Āß„Āć„āč„Āģ„āā„ĀĄ„ĀĄ„Ā®„Āď„āć„Äā

 „ĀĚ„ĀģšĽĖ„Āģ„ā§„É©„āĻ„ÉąŚčēÁĒĽ„ĀĮ„Āď„Ā°„āČ
„ĀĚ„ĀģšĽĖ„Āģ„ā§„É©„āĻ„ÉąŚčēÁĒĽ„ĀĮ„Āď„Ā°„āČ
Tetra Style„Ā®„ĀĮÁõīśé•ÁöĄ„Āę„ĀĮťĖĘšŅā„Āā„āä„Āĺ„Āõ„āď„ĀĆ„ÄĀŚźĆ„Āė„ÉĀ„É£„É≥„Éć„Éę„Āß„Āď„ĀÜ„ĀĄ„ĀÜ„ā§„É©„āĻ„ÉąÁĶĆťĀéŚčēÁĒĽ„āāUP„Āó„Ā¶„ĀĄ„Āĺ„ĀôÔľĀŤČĮ„Āč„Ā£„Āü„āČŤ¶č„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Ā≠„Äā
„ā§„ÉĘ„É™Ś•Ĺ„Āć„ĀģśĖĻ„Āč„āČ„ĀäŚÜôÁúü„āí„ĀäŚÄü„āä„Āó„Ā¶„É™„āĘ„Éę„ā§„É©„āĻ„Éą„ā휏Ź„ĀĄ„Ā¶„ĀŅ„Āĺ„Āó„Āü„Äā
śúÄŚąĚ„ĀĮ„Āč„Ā™„āäťĀ©ŚĹď„Ā™ŚĹĘ„Āß„Āô„ĀĆ„ÄĀśįó„ĀĆ„Ā§„ĀŹ„Ā®šłÄśįó„Āę„É™„āĘ„Éę„Āę„Ā™„Ā£„Ā¶„ĀĄ„Āć„Āĺ„ĀôÔľĀ
„Āď„Ā°„āČ„ĀĮśúÄŚąĚ„Āę„ÉĘ„Éé„āĮ„É≠„ĀßśŅÉś∑°„āí„Ā§„ĀĎ„ĀüÁĶĶ„Āę„ā™„Éľ„Éź„Éľ„ɨ„ā§„ĀßÁĚÄŤČ≤„Āô„āč„Ā®„ĀĄ„ĀÜ„ÄĆ„āį„É™„ā∂„ā§„ɶÁĒĽś≥ē„Äć„ĀęśĆĎśą¶„Āó„Ā¶„ĀŅ„ĀüŚčēÁĒĽ„Āß„Āô„Äā
„ÉĘ„Éé„āĮ„É≠„Āē„Āąť†ĎŚľĶ„āĆ„Āį„ĀĖ„Ā£„ĀŹ„āä„Ā®„Āó„ĀüŤČ≤Ś°ó„āä„Āß„āā„ĀĚ„āĆ„āČ„Āó„ĀŹ„Ā™„āč„Ā®„ĀĄ„ĀÜśäÄś≥ē„Ā™„Āģ„Āß„Āô„ĀĆ„ÄĀ„Āď„Āģ„Ā≤„Āĺ„āŹ„āä„ĀĮ„ā§„ÉĘ„É™„Āģ„ā§„É©„āĻ„Éą„āą„āäśôāťĖď„ĀĆ„Āč„Āč„Ā£„Ā¶„Āó„Āĺ„ĀĄ„Āĺ„Āó„Āü„Äā„Āä„Éľ„ĀÜ„Äā„Äā„Äā
śÄĚ„Ā£„ĀüŤČ≤„āí„Ā§„ĀĎ„āč„Āü„āĀ„ĀģŤČ≤Ť™Ņśēī„ĀĆ„Ā™„Āč„Ā™„Āčťõ£„Āó„Āč„Ā£„Āü„Āß„ĀôÔľĀ
Tetra Style„ÉĀ„É£„É≥„Éć„Éę„ĀģŚčēÁĒĽ„ĀĆťĚĘÁôĹ„Āč„Ā£„Āü„āČ„āį„ÉÉ„ÉČ„Éú„āŅ„É≥„ÄĀ„ÉĀ„É£„É≥„Éć„ÉęÁôĽťĆ≤„āíŚģú„Āó„ĀŹ„Āäť°ė„ĀĄ„Āó„Āĺ„ĀôÔľĀÔľąŚģöŚěčśĖáÔľČÔľąŤ®Ä„Ā£„Ā¶„ĀŅ„Āü„Āč„Ā£„ĀüÔľČ


 šĹē„āāŚä†Ś∑•„Āó„Ā¶„ĀĄ„Ā™„ĀĄÁä∂śÖč
šĹē„āāŚä†Ś∑•„Āó„Ā¶„ĀĄ„Ā™„ĀĄÁä∂śÖč
 Á∑öÁĒĽ„āíŤČ≤„Éą„ɨ„āĻ„Āó„Ā¶ťõįŚõ≤śįó„ā팧ȄĀą„āč
Á∑öÁĒĽ„āíŤČ≤„Éą„ɨ„āĻ„Āó„Ā¶ťõįŚõ≤śįó„ā팧ȄĀą„āč

 „Éé„ā§„āļ„āíŚä†„Āą„Ā¶śÉÖŚ†ĪťáŹ„āíŚĘó„āĄ„Āô
„Éé„ā§„āļ„āíŚä†„Āą„Ā¶śÉÖŚ†ĪťáŹ„āíŚĘó„āĄ„Āô
 „Āľ„Āč„Āó„Ā¶Á©ļśįóśĄü„āíŚáļ„Āô
„Āľ„Āč„Āó„Ā¶Á©ļśįóśĄü„āíŚáļ„Āô
 ŤČ≤ŚĎ≥„ā퍙Ņśēī„Āô„āč
ŤČ≤ŚĎ≥„ā퍙Ņśēī„Āô„āč
 „ɨ„Éô„ÉęŤ£úś≠£„ɨ„ā§„ɧ„Éľ„āíšĹŅ„Ā£„Ā¶ÁôļŚÖČ„Āē„Āõ„āč
„ɨ„Éô„ÉęŤ£úś≠£„ɨ„ā§„ɧ„Éľ„āíšĹŅ„Ā£„Ā¶ÁôļŚÖČ„Āē„Āõ„āč


 ŤČ≤„ɨ„ā§„ɧ„Éľ„āíšĻó„Āõ„Ā¶ŚÖ®šĹď„ĀģŤČ≤ŚĎ≥„āí„Āĺ„Ā®„āĀ„āč
ŤČ≤„ɨ„ā§„ɧ„Éľ„āíšĻó„Āõ„Ā¶ŚÖ®šĹď„ĀģŤČ≤ŚĎ≥„āí„Āĺ„Ā®„āĀ„āč