youtubeでイラストコンテンツを配信中!

最近はちょこちょこyoutubeのTetra StyleチャンネルにもコンテンツをUPしています。
以前こちらのブログでイラストの加工講座をUPしたことがありましたが、同様にイラストを描く方の参考になればいいなと思っています(そして自分の備忘録も兼ねている)
もちろん、イラストを描かない方も「ふーん、こんな風にして描いてるんだ」くらいな感じで見て頂けると幸いです。
 背景演出の講座動画!
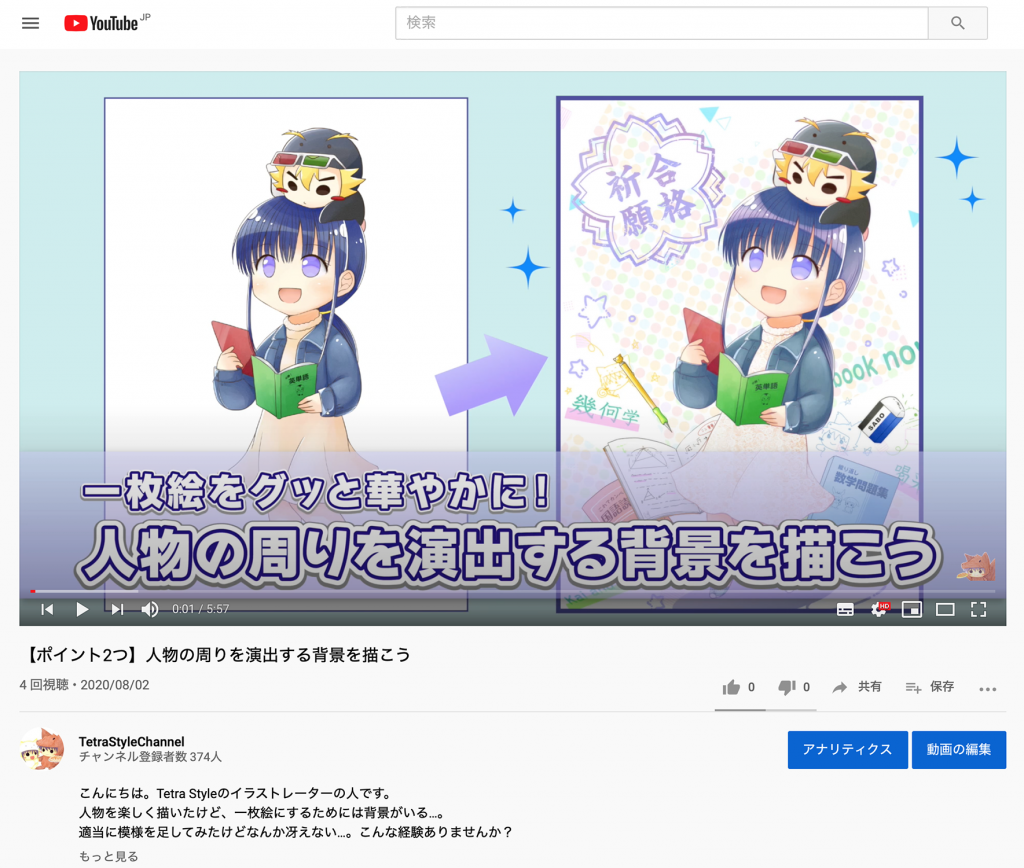
背景演出の講座動画!
最新の動画はTetra Style応援キャンペーンでリクエストをいただいたイラストを使って、華やかな一枚絵に仕上げるための背景演出の講座となっております!
人物を楽しく描いたけど、一枚絵にするためには背景がいる…。 適当に模様を足してみたけどなんか冴えない…。こんな課題を解決します!
本当はラフの時点で背景のことまで考えられると良いのですが、カットイラストを一枚絵に仕立てる場合なんかにも役に立つと思いますので、困った経験がある人はぜひごらんください。
 動画つくるのって大変…!
動画つくるのって大変…!
こちらの動画(↑)はyoutuberっぽいことをしてみようと思い、音声あり、テロップありの動画に挑戦してみましたが、めちゃくちゃ大変でした。youtuber(編集してる人含)すごい。。。
「なんでもコンテンツにしてやる」というのが最近の気持ちなので今回動画編集で行った履歴も簡単に残しておきます。
みんなもyoutuberになろうぜ…!(とてもたいへんだよ。)
 動画編集にあたりやったこと
動画編集にあたりやったこと
・クリスタのイラスト画面をmacのQuickTimeで画面録画
今回は描き方の経過動画ではなかったので、クリスタのレイヤーを切り替えている様子を画面録画して作りました。間の細かい経過はなく、さくさくとイラストが変わっていくので動画の時間短縮になります。
下書きのレイヤーなんかも残しておくとこういった時に使えます。
・illustratorでテロップ作り
日本のyoutubeでは必須のテロップ。単に文字を打っただけでないテロップをどうやって作ろうかな…と考えていました。
youtuber御用達アプリ「perfect Image」で簡単にテロップを付けられることは知っていたのですが、PCで編集したかったので、perfect Imageのテロップ一覧を参考にillustratorで一つずつ作りました。めっちゃ大変ですね…。テロップで便利なやり方があったら教えて下さい。
グラフィックスタイル登録とアートーボードごとの書き出しが大活躍しました。



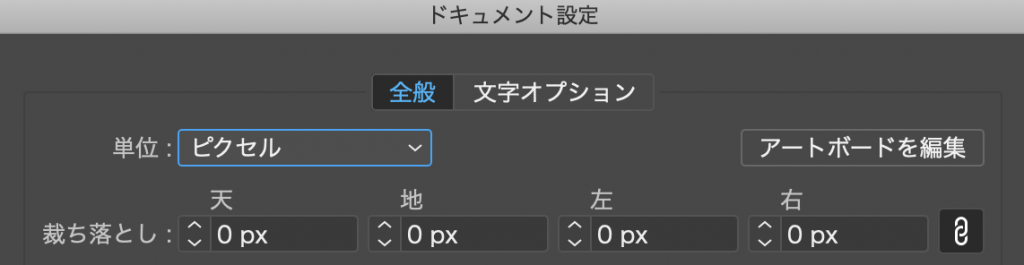
アートボードサイズ
1280px×720px
アートボードは塗り足し線を消すことを忘れずに。
[ファイル]→[ドキュメント設定]→断ち落としのピクセル数をすべて0に。

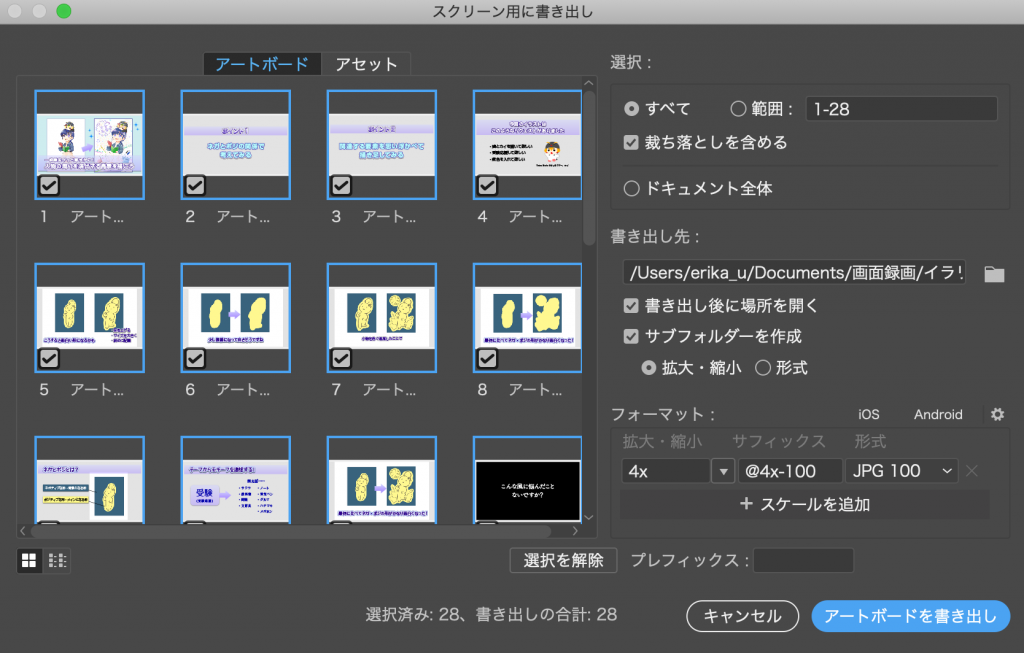
アートボードごとの書き出し。
[ファイル]→[書き出し]→[スクリーン用に書き出し]→4x jpg100で書き出しました。

・iPhoneで音声を別撮り
iPhoneでの音撮りはマイクを使うといいのかなと思ったのですが、なにせマイクがなかったので最初iPhoneについてくるイヤホンマイクを使って収録してみましたが、イヤホンマイク使うよりそのまま端末に向かって最初から入っているボイスレコーダーアプリで録音する方が音が良かったです。
あとどうも早口になりがちなので注意してください。私だけかな。
・Premiereで音声を聞き取りやすく編集
自分の声を録音して聞くのが苦手な人も多いのでは…。アナウンサーのような滑舌と素敵な声が欲しい!でもそうは言ってもしょうがないので、せめて音声クオリティを上げようと思い、Premiereで編集しました。
こちらの動画を参考に編集したのですが、聴き比べてみるとかなり良くなりました!
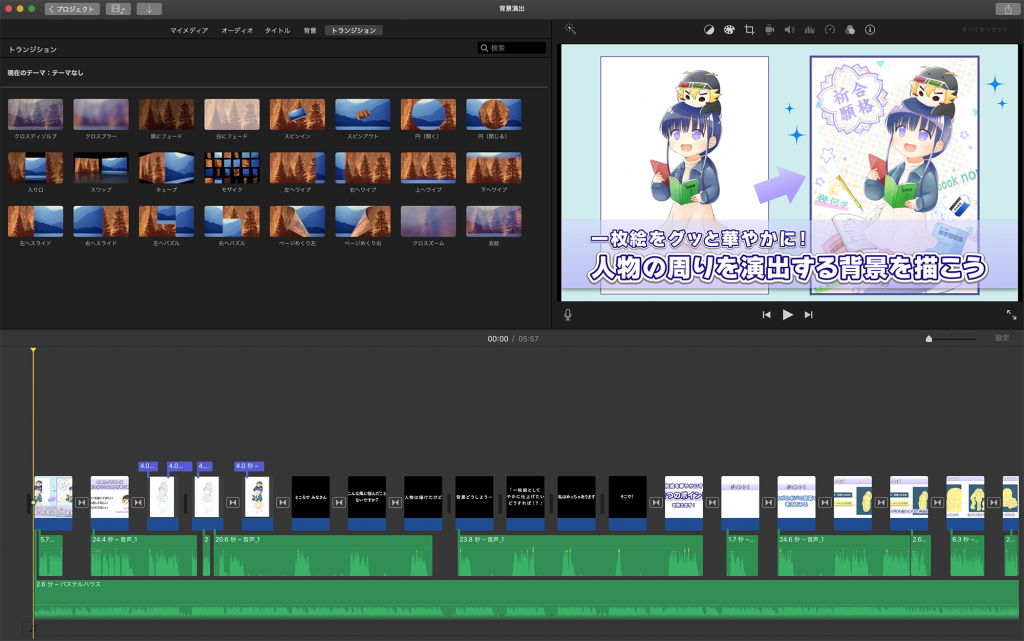
・iMovieで映像や音を合わせて編集
PremiereあるならPremiereで編集した方が色んなことができると思うのですが、なにせやることがすでに色々あって疲れたのでさくさくいじれるiMovieを使いました。細かい左下のテロップや画面切り替えのトランジションはiMovieです。
完成したらそのままyoutubeに書き出してUPできるのもいいところ。

 その他のイラスト動画はこちら
その他のイラスト動画はこちら
Tetra Styleとは直接的には関係ありませんが、同じチャンネルでこういうイラスト経過動画もUPしています!良かったら見てくださいね。
イモリ好きの方からお写真をお借りしてリアルイラストを描いてみました。
最初はかなり適当な形ですが、気がつくと一気にリアルになっていきます!
こちらは最初にモノクロで濃淡をつけた絵にオーバーレイで着色するという「グリザイユ画法」に挑戦してみた動画です。
モノクロさえ頑張ればざっくりとした色塗りでもそれらしくなるという技法なのですが、このひまわりはイモリのイラストより時間がかかってしまいました。おーう。。。
思った色をつけるための色調整がなかなか難しかったです!
Tetra Styleチャンネルの動画が面白かったらグッドボタン、チャンネル登録を宜しくお願いします!(定型文)(言ってみたかった)


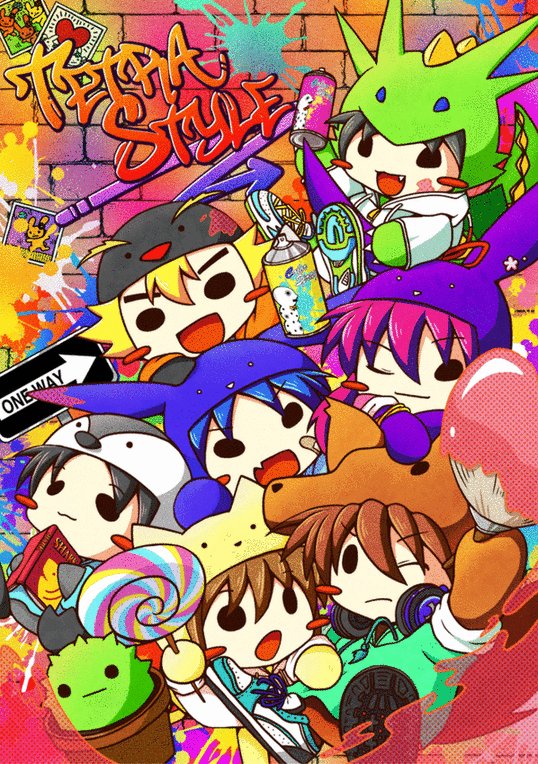
 何も加工していない状態
何も加工していない状態
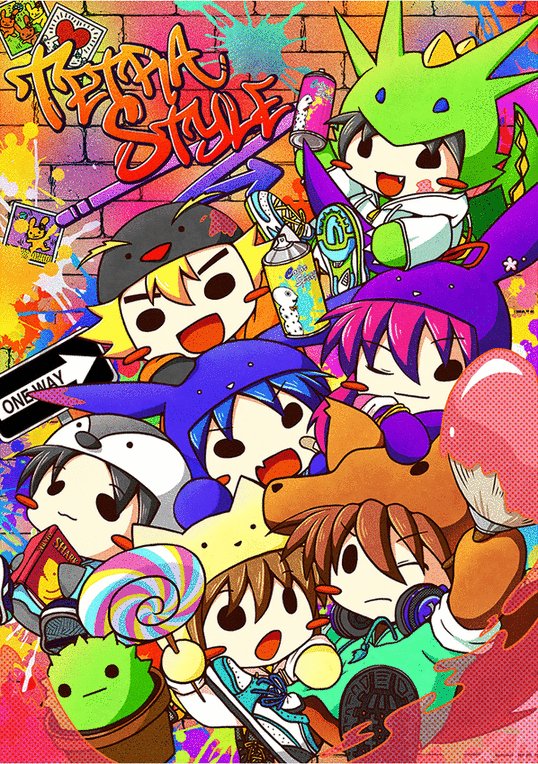
 線画を色トレスして雰囲気を変える
線画を色トレスして雰囲気を変える

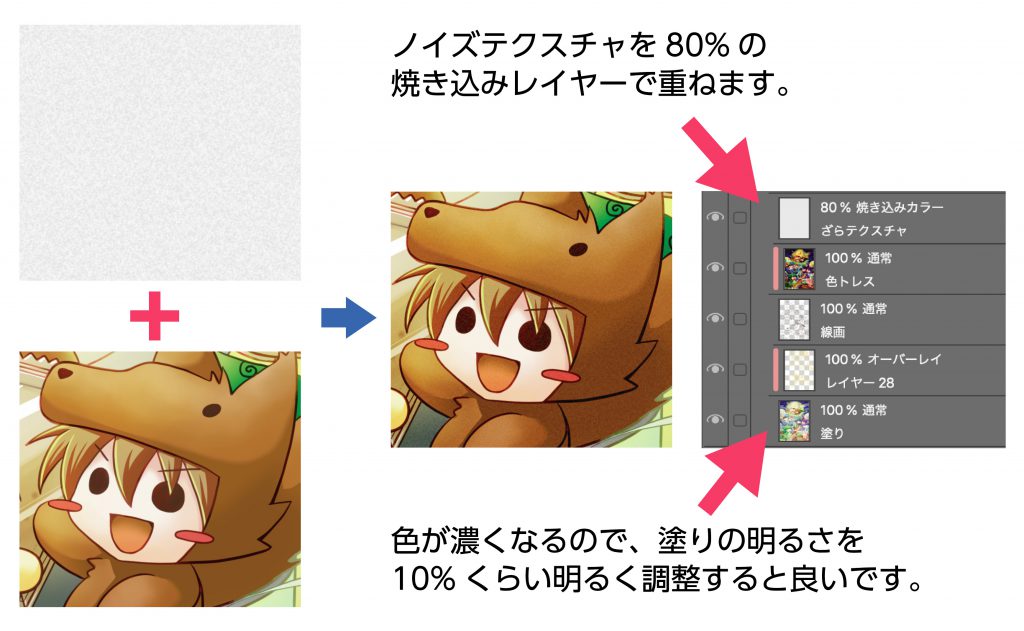
 ノイズを加えて情報量を増やす
ノイズを加えて情報量を増やす
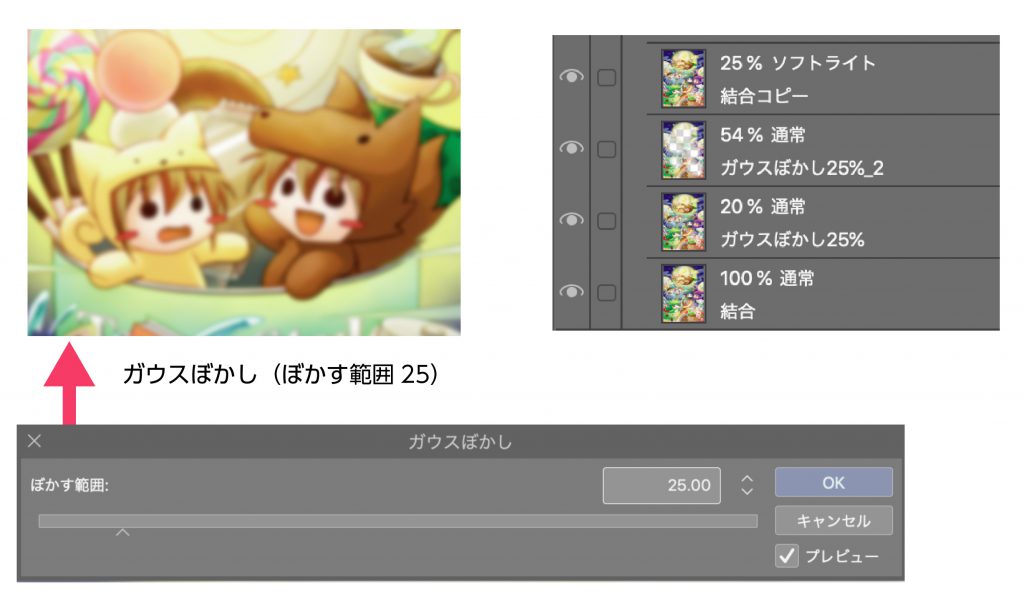
 ぼかして空気感を出す
ぼかして空気感を出す
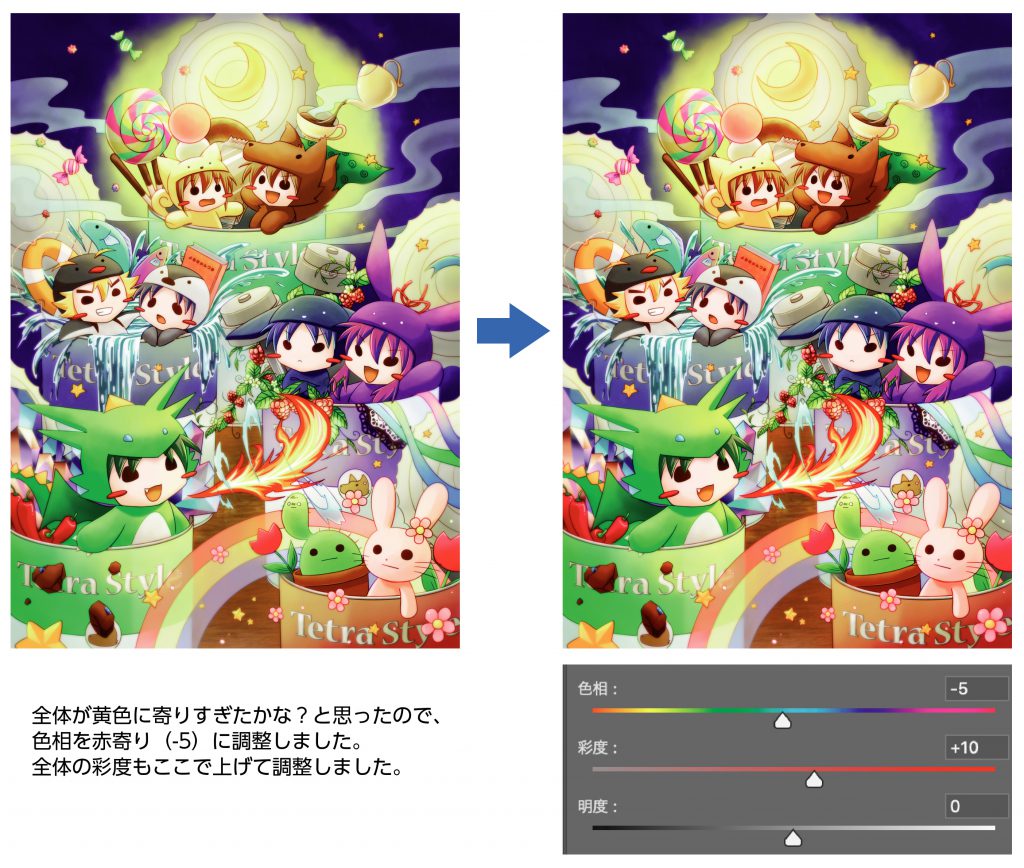
 色味を調整する
色味を調整する
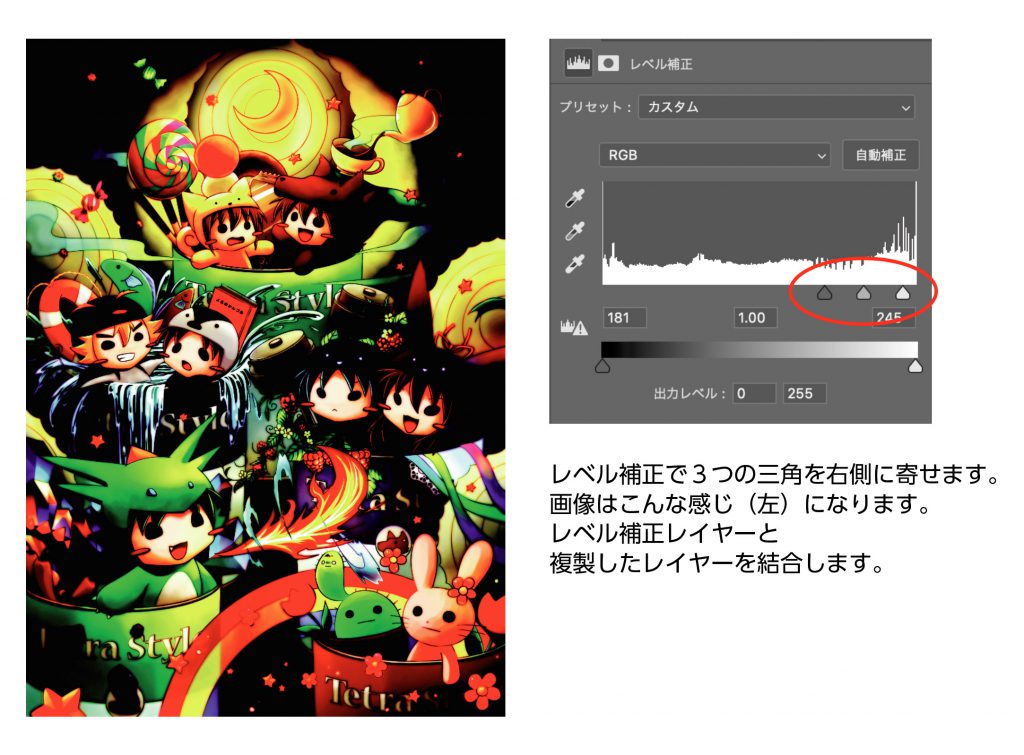
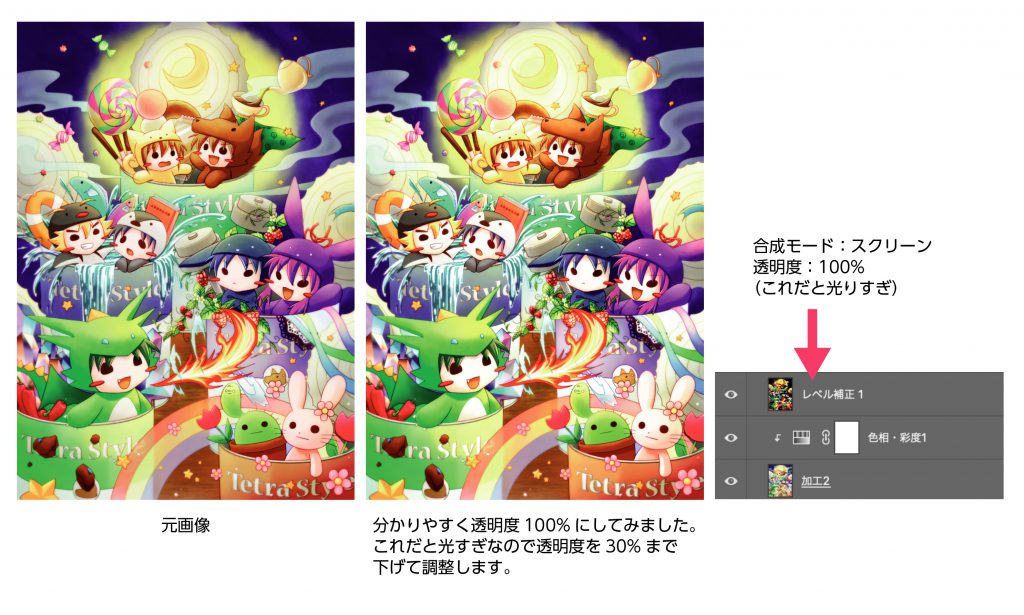
 レベル補正レイヤーを使って発光させる
レベル補正レイヤーを使って発光させる


 色レイヤーを乗せて全体の色味をまとめる
色レイヤーを乗せて全体の色味をまとめる