今年も大変お世話になりました

今年も残すところあと数日ですね!
変わらずTetra Styleを愛してくださった皆様、ありがとうございました。
実は来年のイベント出展はすでに2つ決まっておりまして、先にそのお知らせと、Tetra Styleとは直接関係はないのですが、今年させていただいたお仕事の一部をご報告させて頂きたいと思います。
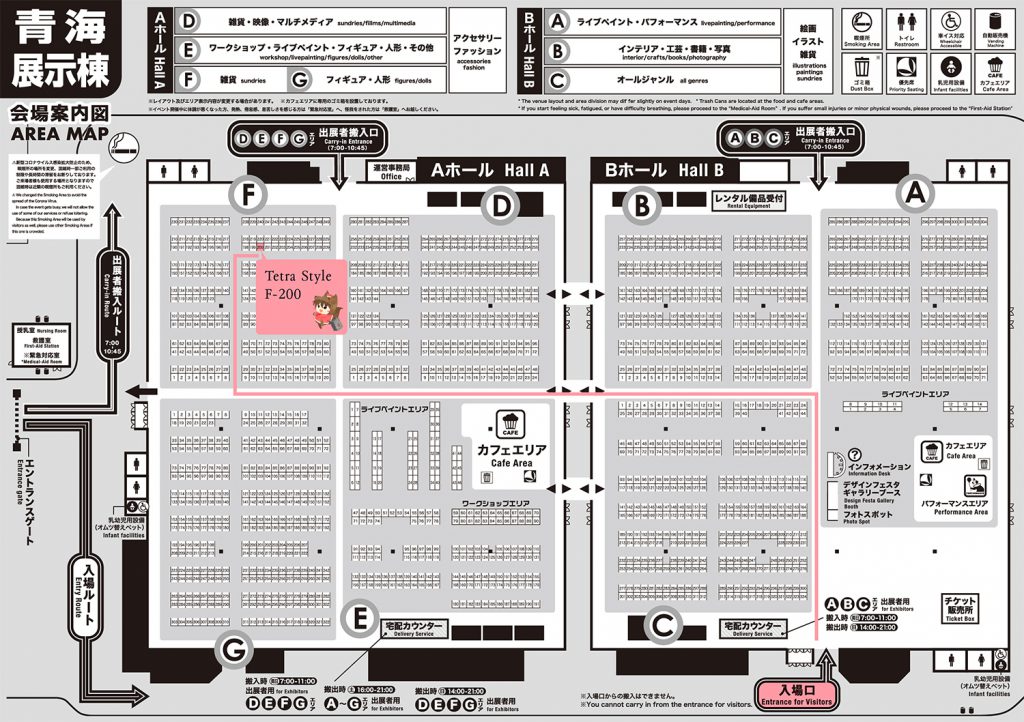
 来年のイベント出展予定①:デザインフェスタvol.55
来年のイベント出展予定①:デザインフェスタvol.55
日付:2022年5月21日(土)〜22日(日)
場所:東京ビッグサイト
次回は久しぶりに両日出展する予定です!楽しみ〜!
おさまっていろオミクロン株!!!!
 来年のイベント出展予定②:ヨコハマハンドメイドマルシェ
来年のイベント出展予定②:ヨコハマハンドメイドマルシェ
日付:2022年6月4日(土)
場所:パシフィコ横浜B・C・Dホール
こちらは久しぶりに出展予定のヨコハマハンドメイドマルシェ!
東京ビッグサイトが遠くて行きにくい…とご無沙汰だった横浜方面のファンの皆様よろしくおねがいします!
イベント自体は4日と5日の土日開催していますが、Tetra Styleは4日のみ出展予定です。
こちらは前回のデザフェスのように「かわいいうさぎ by Tetra Style」とし、かわいいうさぎをメインに出展しようかなと考えております!
 今年のお仕事のご報告①
今年のお仕事のご報告①
矢野会計事務所の「やのナビ®」キャラクター「なーびぃ君」をデザインさせて頂きました!

なんとずきん族なのです!
なーびぃ君はスコティッシュフォールドずきんの男の子。フリーランスをサポートするサービス「やのナビ®」をかわいく案内してくれます♪
やのナビ®のWEBサイトは近々オープン予定!こちらのWEB制作も担当させて頂いておりますので公開をお待ち下さい✨
なーびぃ君のTwitterもありますので覗いてみてくださいね!
 今年のお仕事のご報告②
今年のお仕事のご報告②
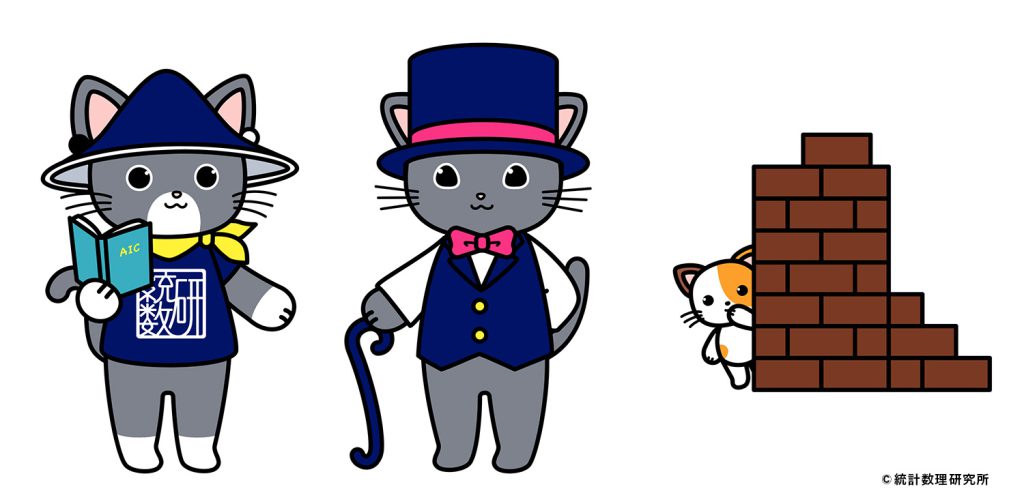
統計数理研究所(統数研)のキャラクター「すーりん」「けいと」「まちか」のデザインをさせていただきました!

すーりん(左)は正規分布帽子を被ったアクティブな白黒猫。けいと(真ん中)は一様分布シルクハットを被り、インテグラル杖を持ったクラシカルな雰囲気の黒猫。レンガに隠れているまちか(右)は珍しいオスの三毛猫と、統数研らしさを詰め込んだキャラクターとなりました!
これからどんどんキャラクターが活躍していく予定とのことなので、こちらもお楽しみに!
来年もTetra Styleはもちろん、素敵なお仕事もたくさんさせていただけるよう頑張ります!
お仕事のご依頼等ありましたらTwitterのDMなどからご相談くださいませ♪
それでは良いお年をお迎えください!!


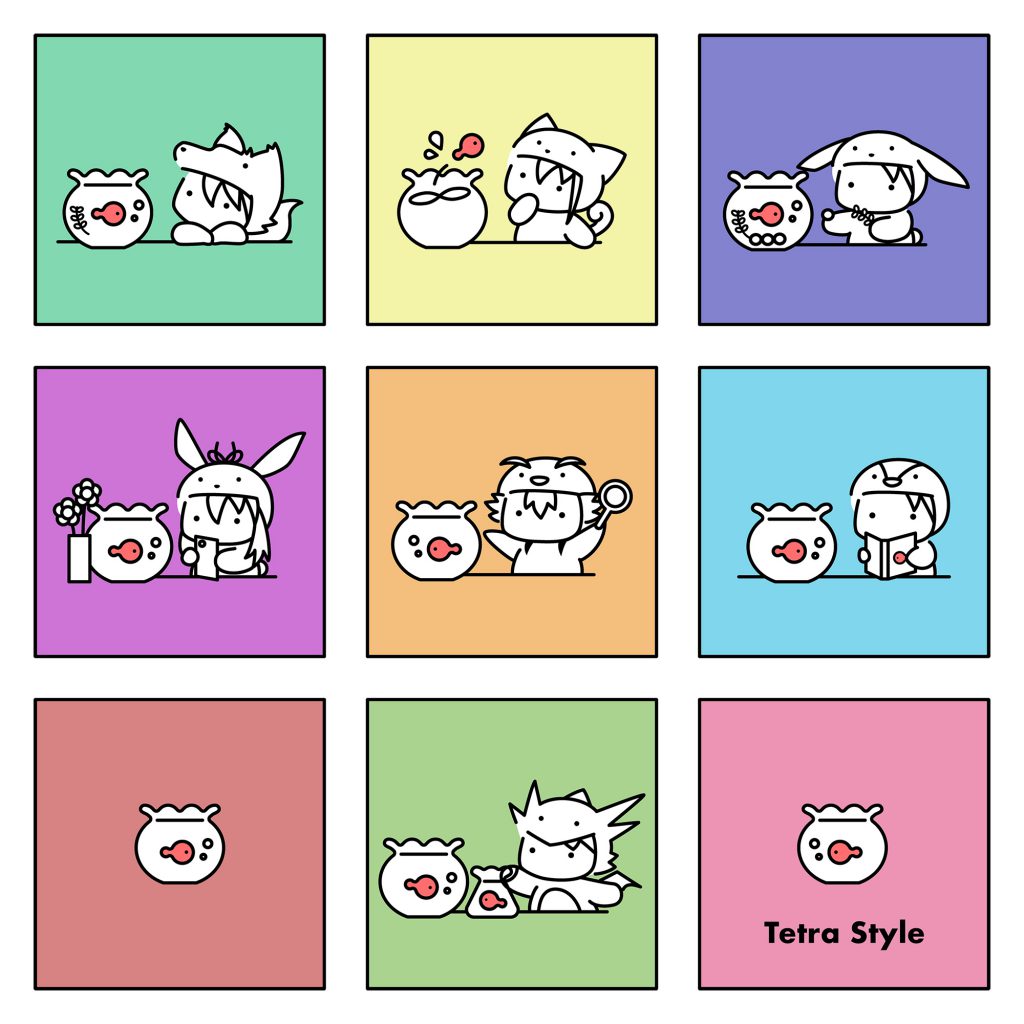
 金魚たちの夏祭りに遊びに来てね!
金魚たちの夏祭りに遊びに来てね!











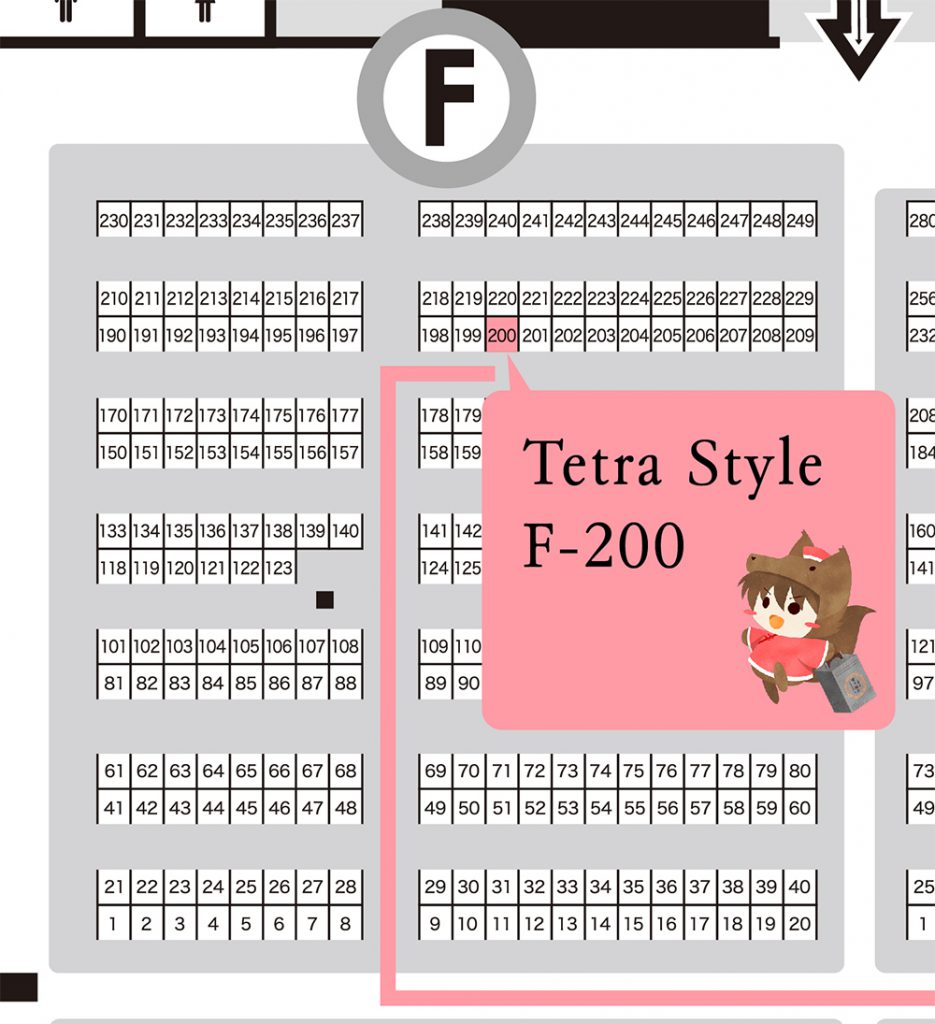
 Tetra Styleのブースはこんな感じでした
Tetra Styleのブースはこんな感じでした 




 新作商品のご案内!
新作商品のご案内!





 デザフェス出展情報
デザフェス出展情報